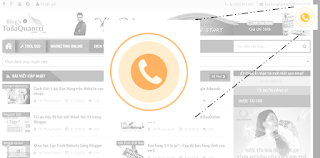
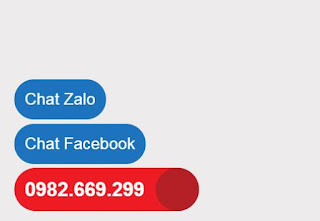
Thêm nút Call cho website, blogspot đẹp bằng CSS3

Ở đây mình hướng dẫn cho các bạn mới cách sử dụng blogspot, các bạn sử dụng wordpress cũng có thể tạo 1 widget mới và paste đoạn code sau vào là được. Đối với Blogspot: Đăng nhập => Bố cục => Tạo tiện ích Javacript/HTML => Paste đoạn code nút call cho website, nút call cho blogspot như sau: <style> /* HOTLINE */ .phonering-alo-phone {position:fixed;visibility:hidden;background-color:transparent;width:200px;height:200px; cursor:pointer;z-index:200000!important;right:150px;bottom:-50px;left:-50px;display:block; -webkit-backface-visibility:hidden; -webkit-transform:translateZ(0); transition:visibility .5s; } .phonering-alo-phone.phonering-alo-show {visibility:visible} .phonering-alo-phone.phonering-alo-static {opacity:.6} .phonering-alo-phone.phonering-alo-hover,.phonering-alo-phone:hover {opacity:1} .phonering-alo-ph-circle {width:160px;height:160px;top:20px;left:20px;position:absolute; background-color:transparent;border-radius:100%;border:2px...